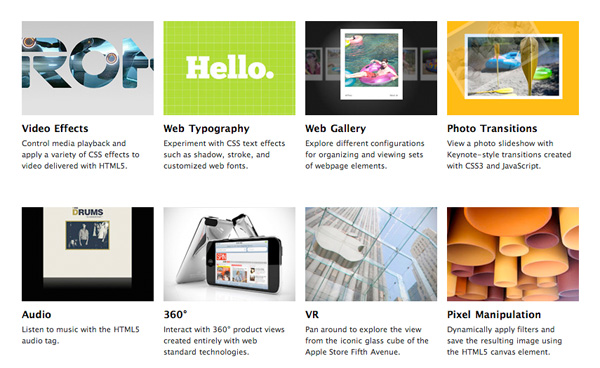
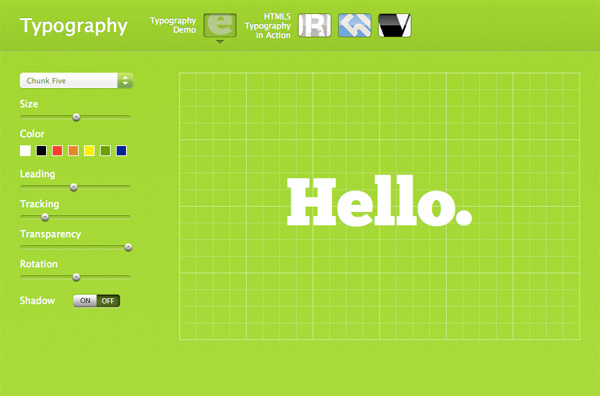
After weeks of argument with Adobe over Flash, Apple announced today its HTML5 showcase page demonstrating Safari capabilities and support for web standards including HTML5, CSS3 and JavaScript. Examples of Safari technology demos include: video effects, typography, photo galleries and transitions, audio, 360° object views, VR, games and more.

Quoting Apple:
Browsing related resources and Safari Dev Center you can find Safari full HTML and CSS reference libraries, code samples and find out how to prepare web content for the iPad. Some of these guides are especially useful if you want to experiment with CSS3 and create special effects.

It all looks great to me (mac/safari user), but unfortunately these demos will not work on other web browsers.
Apple says:
We can only wait and see how long will it take..
Source of text and images: