This post presents a collection of the best slider plugins and slideshow techniques that can be used to display featured content with text, images or videos. All of the sliders are equipped with a great range of features and transitions that can enhance user’s experience. Most of them are free to use in all personal and commercial projects, but please check license restrictions before use.
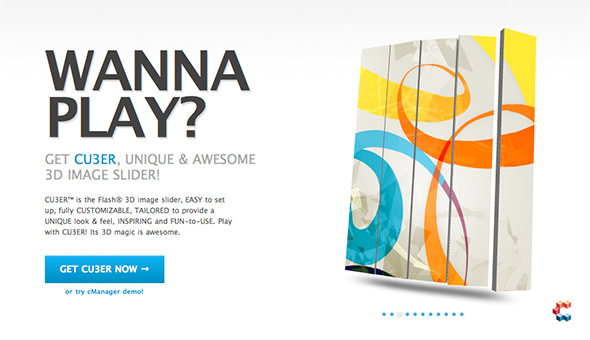
CU3ER
CU3ER – is a new and unique web content slider/image gallery solution for displaying images as slides in a 3D way. CU3ER brings creativity to your webdesign process, makes your content eye-catchy and delivers unique viewing experience to your website visitors. It uses Flash, but its customization is ridiculously easy with cManager – online application designed to make CU3ER development as fast and easy as possible.
What’s great about CU3ER?
This image slider is equipped with a great range of features that enhance the user’s experience of viewing slides. They can be grouped together as transitions, 3D visual enhancements, user interface and indicators. Lots of other available options offer in-depth visual and playback customization which all together make CU3ER amazing content sliding solution.
License: Free to use in personal projects.
Demo and download: MADEBYPLAY :: http://getcu3er.com
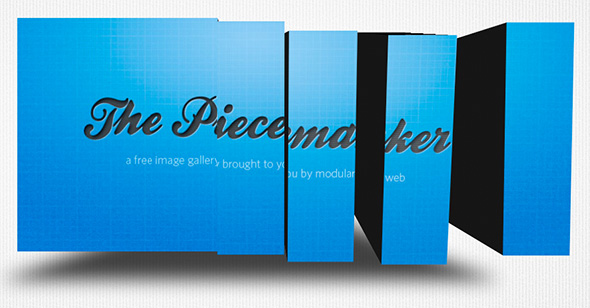
Piecemaker
Piecemaker – is a fantastic and free Flash image rotator gallery. It comes loaded with few amazing transitions to start with, but also lets you customize tweening time, tweening delay as well as the movement of the cubes while tweening in terms of position on the z axis and positions to each other. With this you can make the cubes move towards the screen or away from it and let the whole gallery expand while tweening. Thus you have lot of possibilities to customize the gallery.
What’s great about Piecemaker?
- fantastic 3D transitions such as Cubic, Bounce or Elastic
- loads of settings to play with
- extremely versatile
- endless possibilities to customize the gallery
License: Free to use in all personal and commercial projects.
Demo and download: ModularWeb :: http://http://www.modularweb.net/piecemaker
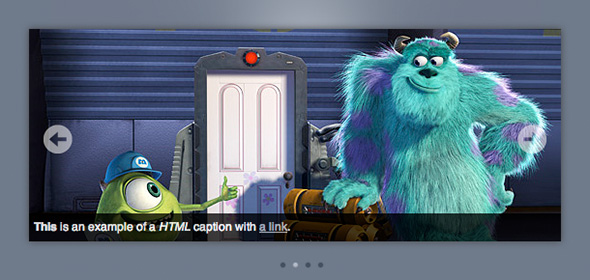
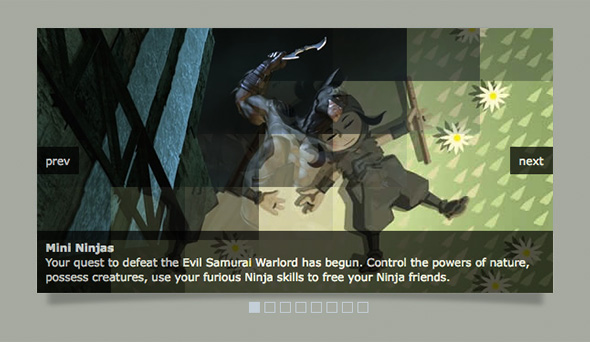
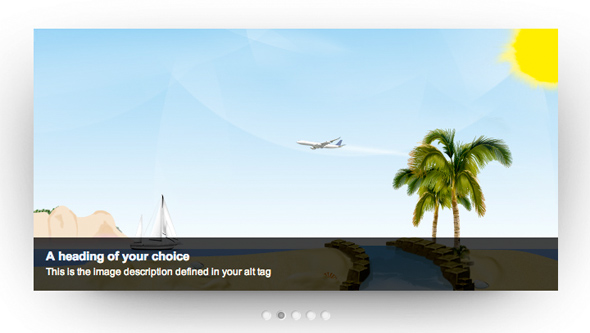
Ninovo Slider
Nivo Slider – is one of the most finest jQuery image sliders. Implementation is quick and easy and you find great support there. If you would like to use the Nivo Slider with WordPress, you can follow a tutorial which explains how to set it up and how to use the Nivo Slider WordPress Plugin.
What’s great about Ninovo Slider?
- 9 unique transition effects
- simple clean and valid markup
- loads of settings to tweak
- built in directional and control navigation
- packed version only weighs 7kb
- supports linking images
- keyboard Navigation
- HTML Captions
- tested across many platforms
License: Free to use in all personal and commercial projects, distributed under MIT license.
Demo and download: dev7studios :: http://nivo.dev7studios.com
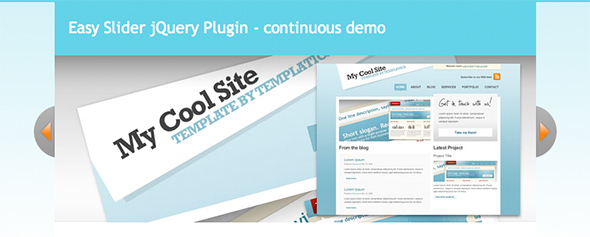
Easy Slider
Easy Slider enables images or any content to slide horizontally or vertically. It is very easy to setup and it can be configured with CSS alone.
What’s great about Easy Slider?
- auto slide
- numeric navigation (as an alternative to next/previous buttons)
- continuous scroll instead of jumping to the first (or last) slide
- hiding controls
- optional wrapping markup for control buttons
- vertical sliding
- multiple sliders on one page
License: Free to use in all personal and commercial projects, distributed under MIT and GPL licenses.
Demo and download: CSS Globe :: http://cssglobe.com/post/5780/easy-slider-17-numeric-navigation-jquery-slider
Anything Slider
AnythingSlider is probably the most powerful of all jQuery sliders. It was created as an attempt of bringing together the functionality of few more basic sliders: featured content, start/stop, moving boxes, and adding new features. It is an actual plugin as well, what makes implementing and customizing it much easier.
What’s great about AnythingSlider?
- slides are HTML Content (can be anything)
- next Slide / Previous Slide Arrows
- navigation tabs are built and added dynamically (any number of slides)
- optional custom function for formatting navigation text
- auto-playing (optional feature, can start playing or stopped)
- each slide has a hashtag (can link directly to specific slides)
- infinite/Continuous sliding (always slides in the direction you are going, even at “last” slide)
- multiple sliders allowable per-page (hashtags only work on first)
- pauses autoPlay on hover (option)
- link to specific slides from static text links
License: Free to use in all personal and commercial projects, distributed under GPL license.
Demo and download: CSS Tricks :: http://css-tricks.com/anythingslider-jquery-plugin/
Coin Slider
Coin Slider – is a jQuery plugin released by Ivan Lazarevic. It is very similar to jqFancyTransitions plugin, but the main difference is that jqFancyTransitions slice images in stripes, while Coin Slider slice them in squares.
What’s great about Coin Slider?
- unique transitions to slice images into squares: random, swirl, rain and straight
- compatible and tested with with many browsers
- valid markup
- flexible configuration
- auto slide
- navigation box
- lightweight (8kb only)
- linking images
- fully customizable using CSS
License: Free to use in all personal and commercial projects, distributed under MIT license.
Demo and download: Iwan Lazarevic :: http://workshop.rs/projects/coin-slider
simpleSli.de
simpleSli.de is based around the way you already build your website, so you don’t have to retain swaths of arbitrary knowledge to use it on a regular basis. It’s easy, small, flexible and neat, and you get the ability to put whatever data you want within the slide window.
What’s great about simpleSli.de?
- flexible configuration
- auto slide
- proportionally-correct status display configures itself
- fullscreen display
- swipe functionality
- ability to put whatever data you want within the slide window
- fully customizable using CSS
- 15kB for the full version, 6kB for the hyper-compressed version
- compatible with many browsers
- tidy code
License: Free to use in all personal and commercial projects.
Demo and download: simpleSli.de :: http://www.simplesli.de
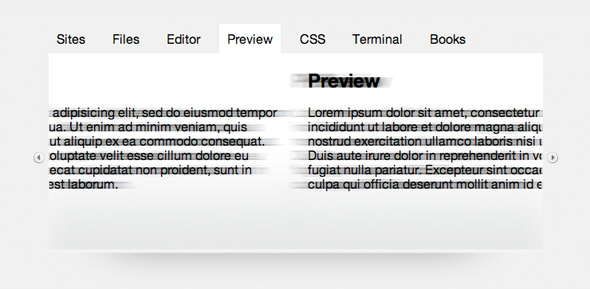
Coda Slider
Coda Slider – although Panic didn’t really invent the effect, the sliding panels on the page of Coda software is great implementation of this effect.
What’s great about Coda Slider?
- degrades perfectly without JavaScript enabled
- sliding panels effect without hogging browser CPU
- next and previous buttons
- hitting the page with a specific hash (i.e. page.html#preview) shows the right tab, and highlights the right navigation
- any link on the page that refers back to a panel triggers the effect and highlights right navigation
License:
Demo and download: jQuery for Designers :: http://jqueryfordesigners.com/coda-slider-effect
Coda 2.0 Slider
Coda 2.0 Slider – is a jQuery plugin released by Niall Doherty. It aims to mimic the slider effect on the promo page for Panic’s Coda software.
What’s great about Coda 2.0 Slider?
- auto slide
- cross text / image linking
- few sliders on same page
- next and previous buttons
- non-dynamic tabs and arrows
- you can specify first panel to load
- you can adjust speed and easing effects
- ability to add video within a slider
License: Free to use in all personal and commercial projects, distributed under MIT and GPL licenses.
Demo and download: Niall Doherty :: http://www.ndoherty.biz/tag/coda-slider
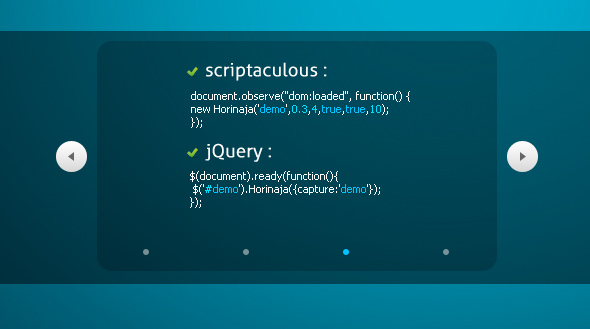
Horinaja
Horinaja is a nice slide-show for scriptaculous or jQuery. It enables mouse wheel for easy navigation.
What’s great about Horinaja?
- use mose wheel for navigation
- two buttons, left and right, customizable and configurable
- pagination appears and fades at hover
- ol or ul list
- can add “active” class to pagination
- include horinaja needed script (not framework)
License: Only basic version is free, Pro sells for $7.
Demo and download: David Massiani :: http://www.davidmassiani.com/horinajapro
AviaSlider
AviaSlider is a very flexible and easy to use image slideshow plugin for jQuery. It comes with an image preloader so the slider starts when images are ready to be shown. Packed with set of basic and some really unique transitions.
What’s great about AvivaSlider?
- 8 unique transition effects
- lots of easy to set options to create your own effects
- included Image preloader
- autoplay that stops on user interaction
- valid HTML5 and CSS 3 Markup
- packed version only weights 8kb
- supports linked images
- prepared to work with prettyPhoto Lightbox
- works with jQuery 1.32 and higher
License: Not free, currently sells for $14.
Demo and download: Aviathemes :: http://aviathemes.com/aviaslider/
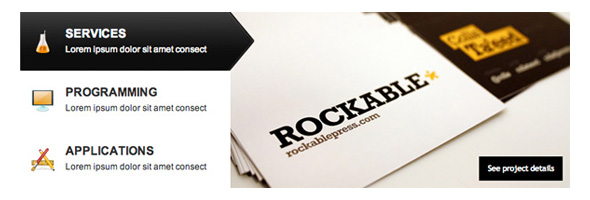
Feature List
Feature List is a jQuery plugin that enables simple and easy creation of an interactive “Featured Items” widget.
What’s great about Feature List?
- slick effect, no Flash needed
- it’s just 2K
- reusable on multiple containers
- cycles items via slideshow
- an be easily styled with custom HTML/CSS
License: Free to use in all personal and commercial projects, distributed under MIT license.
Demo and download: jQueryGlobe :: http://jqueryglobe.com/article/feature-list
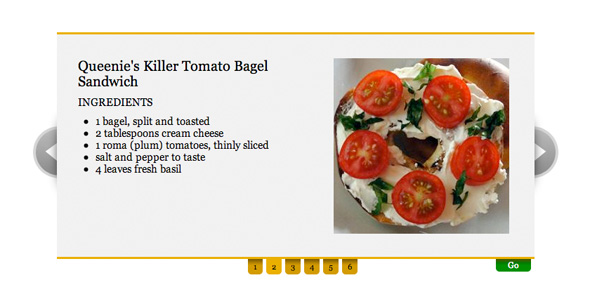
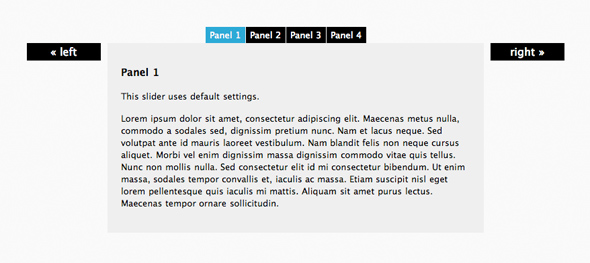
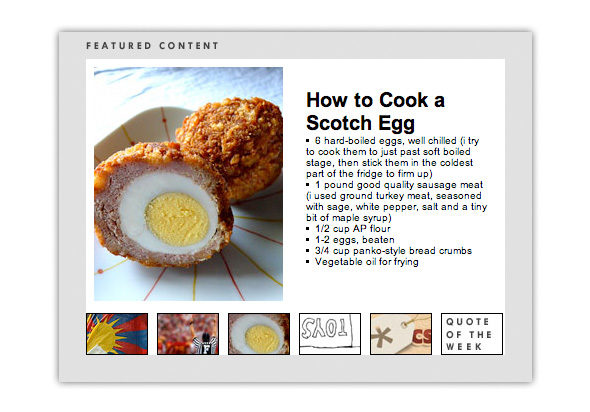
Featured Content Slider
Featured Content Slider enables panels to slide from left to right, each with different unique content.
What’s great about Featured Content Slider?
- main content area (panels) slide from left to right
- different types of custom content in the panels
- auto-play
- arrow indicator
- links act as navigation to quickly jump to any particular panel
- links can be anything: text hyperlink, thumbnail, etc
License: Free to use in all personal and commercial projects, distributed under GPL license.
Demo and download: CSS Tricks :: http://css-tricks.com/creating-a-slick-auto-playing-featured-content-slider/