This post presents a collection of the best image galleries, sliders and slideshow techniques that can be used to display photographic galleries or featured content with text and images. All of the image galleries are equipped with a great range of features and transitions that can enhance user’s experience. Most of them are free to use in all personal and commercial projects, but please check license restrictions before use.
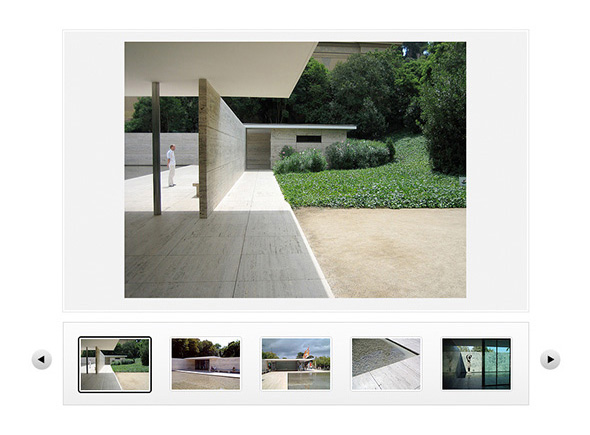
Simple Scrollable Image Gallery
Simple scrollable image gallery from jQueryTools is a fantastic tool to build photo gallery for any type of website. To understand how this example works I would advise you to read first minimal setup for scrollable, because it explains in details all the theory behind HTML scrolling. Understanding this will help you in a future to build any kind of scrolling you want.
What’s great about Simple Scrollable Image Gallery?
- very easy to setup
- fully customizable
- excellent support and documentation
- can contain anything you want including images, Flash, HTML text and forms
- items can have any amount of child elements and they can be any size
License: Free to use in all personal and commercial projects.
Demo and download: jQueryTools :: http://flowplayer.org/tools/demos/scrollable/gallery.html
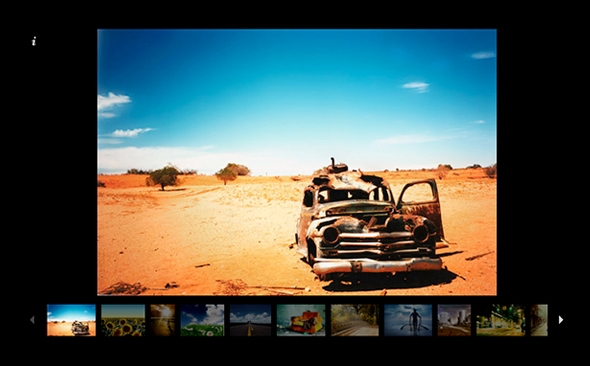
Galeria
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project. Galleria clocks around 5k daily downloads, making it one of the most popular javascript galleries around.
What’s great about Galeria?
- uses a convenient Theme API that makes gallery styling and customization a breeze
- custom feed from Flickr account or any other external feed to display images on your web site
- includes carousel
- image preloading
- built to perform at it’s best regardless of browser environment using clever interpolation methods and smart preloads
- fullscreen, keyboard navigation, HTML captions, linked images etc..
License: Free to use in all personal and commercial projects, distributed under MIT license.
Demo and download: Build Internet :: http://galleria.aino.se
slideViewerPro 1.0
slideViewerPro is a fully customizable jQuery image gallery engine wich allows to create outstanding sliding image galleries for your projects and/or interactive galleries within blog posts. Each gallery generates a user-defined number of thumbnails wich can slide automatically. Everthing is generated by writing just few lines of HTML such as an unordered list of images.
What’s great about jQuery slideViewerPro 1.0?
- image slider built on a single unordered list
- fully customizable
- generates thumbnails wich can slide automatically
- automatically checks for image size and renders accordingly
- manual and autoslide mode
- typographic info, custom buttons images, custom thumbnails size
License: Free to use in all personal and commercial projects, distributed under MIT and GPL licenses.
Demo and download: Gian Carlo Mingati :: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/svwt/index.html
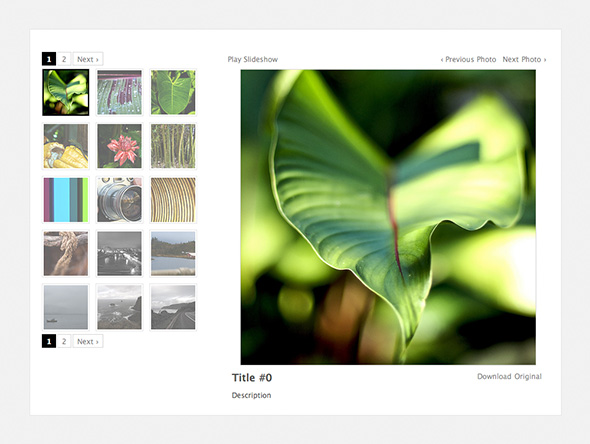
Galleriffic
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth.
What’s great about Galleriffic?
- smart image preloading after the page is loaded
- thumbnail navigation (with pagination)
- jQuery.history plugin integration to support bookmark-friendly URLs per-image
- slideshow (with optional auto-updating url bookmarks)
- keyboard navigation
- events that allow for adding your own custom transition effects
- API for controlling the gallery with custom controls
- support for image captions
- flexible configuration
- graceful degradation when javascript is not available
- support for multiple galleries per page
License: Free to use in all personal and commercial projects, distributed under MIT license.
Demo and download: Trent Foley :: http://www.twospy.com/galleriffic
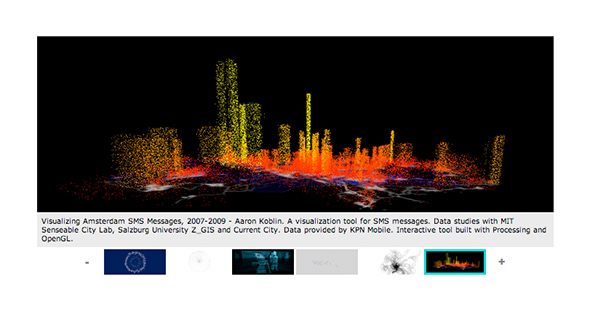
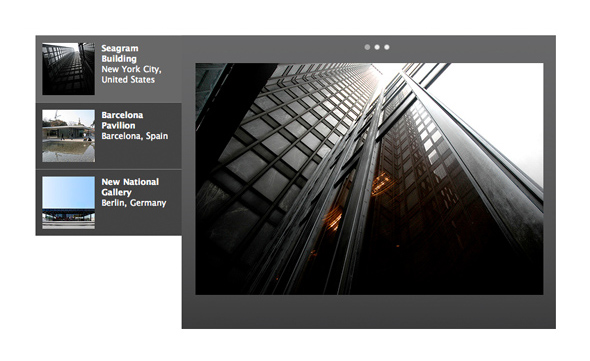
Complete Scrollable Navigational System
Complete Scrollable Navigational System from jQueryTools is a really powerful tool. You can even build the whole website based on this kind of system. Before you start playing with it I would advise you to read minimal setup for scrollable to fully understand how this example works.
What’s great about Complete Scrollable Navigational System?
You can have an unlimited number of pages/galleries under the vertical scrollable and each of those pages/galleries can contain a scrollable of unlimited size. Those scrollable items can contain anything – not just images.
- easy to setup
- fully customizable with CSS
- very well documented
- can contain anything you want including images, Flash, HTML text and forms
- items can have any amount of child elements and they can be any size
License: Free to use in all personal and commercial projects.
Demo and download: jQueryTools :: http://flowplayer.org/tools/demos/scrollable/site-navigation.html
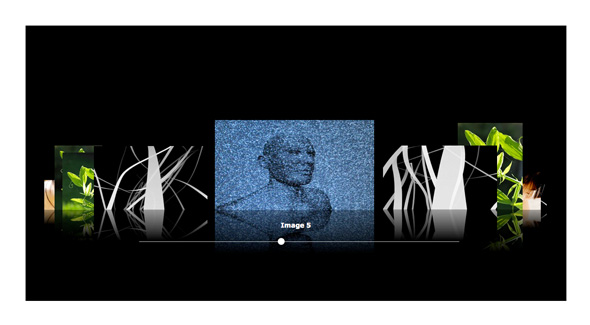
ImageFlow
ImageFlow is a picture gallery, which allows an intuitive image handling. The basic idea is to digitally animate the thumbing through a physical image stack. Original solution known as the Cover Flow technique (developed by Andrew Coulter Enright) is used in iTunes and many other Apples apps.
What’s great about ImageFlow?
- supports multiple instances (object-oriented)
- easy implementation (unobtrusive javascript)
- compatible with all graphical browsers
- supports all image formats
- supports big amounts of images (>100)
- dynamic reflections (server sided via PHP)
- 100% JavaScript (but the reflections)
- scrollbar
- mouse wheel support
- loading bar
- captions
- supports image links
- scales 100% dynamically
- implementation by div Tags
- supports the iPhone and iPod Touch
- slideshow
- circular modus
License: Free for personal use, commercial license €20.
Demo and download: Finn Rudolph:: http://finnrudolph.de/ImageFlow
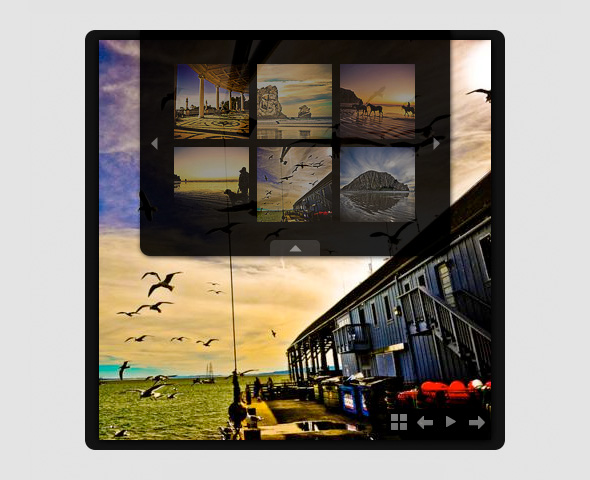
Simple iTunes-like Slider
When space is at a premium, making use of sliders is the optimal way to present information. In this tutorial you will learn how to create a slider similar to the one used in the iTunes store.
What’s great about Simple iTunes-like Slider?
- very easy to setup
- fully customizable
- vertical carousel of images on the side showing upcoming images
- ability to manually move the carousel and the slideshow forward
License: Free to use in all personal and commercial projects.
Demo and download: Nettuts+ :: http://net.tutsplus.com/tutorials/html-css-techniques/how-to-create-a-simple-itunes-like-slider
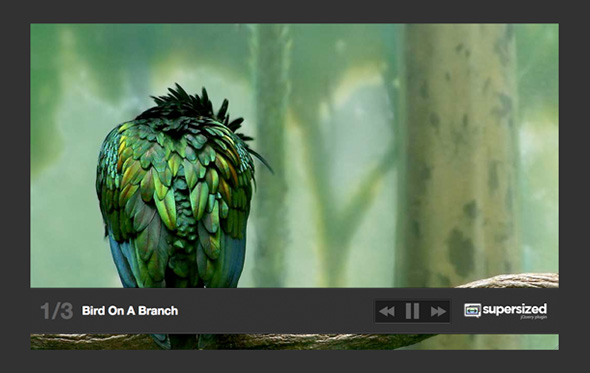
Supersized 2.0
Supersized 2.0 is a very nice slideshow plugin that resizes images to fill browser while maintaining image dimension ratio. It cycles images/backgrounds via slideshow with transitions and preloading, the navigation controls allow for pause/play and forward/back.
What’s great about Supersized 2.0?
- transitions: fade, sliding (up, down, right, left), and none
- navigation: forwards, backwards, pause, play
- preloading: loading screen while images load to keep things smooth
- captions: an image can have a caption, defined by it’s title attribute
- slide counter: let’s you know which slide you are on and how many total
- pause on hover: this option pauses the slideshow when the image is being hovered over
- vertical center: exactly what it sounds like – vertically centers image
License: Free to use.
Demo and download: Build Internet :: http://www.buildinternet.com/project/supersized
Slimbox 2
Slimbox.2 is a 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery javascript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2. Another popular clone worth checking out is jQuery lightBox plugin by Leonardo Vieira Pinho.
What’s great about Slimbox 2?
- ready to launch as soon as the document is ready so you don’t have to wait for all images of the page to be loaded before clicking on a link that will launch the Lightbox effect
- centers images horizontally and vertically on startup
- works perfectly on horizontal-scrolling websites
- temporary hides flash animations and other embedded videos while it is open to avoid display bugs in some browsers
- navigation between the first and last image using special loop option
- allows to close itself immediately at any time using the keyboard or mouse and to instantly navigate to any image before the current image has loaded or the animations are complete
- can be launched from the traditional image links inside the page like the original Lightbox, but also directly from Javascript using its complete API
License: Free to use in all personal and commercial projects, distributed under MIT license.
Demo and download: Digitalia.be :: http://www.digitalia.be/software/slimbox2
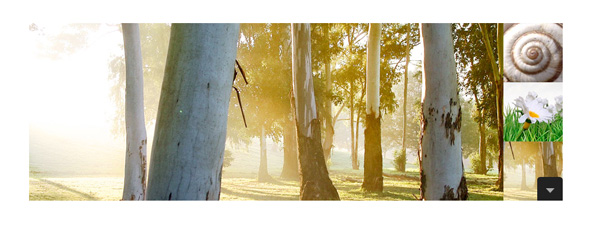
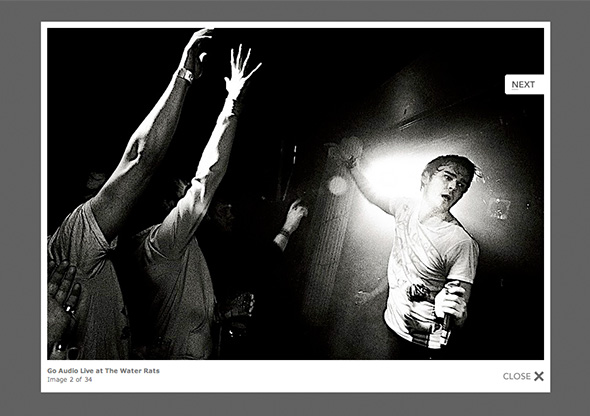
Minimalistic Slideshow Gallery
Minimalistic Slideshow Gallery – here you actually have a not only a fantastic jQuery picture gallery but also full tutorial on how it was done. The idea was to have a container with a slideshow and the option to view a grid of thumbnails, to be able to pause the slideshow, and also navigate through the pictures. The thumbnail grid would slide out from the top and allow the user to navigate through a set of thumbnails. Really nice one!
What’s great about Minimalistic Slideshow Gallery?
- very easy to add to a website
- fully customizable with CSS
- slideshow, play, pause, next-back buttons
- option to show thumbnails over the photo and navigate through the pictures
- simple and beautiful
License: Free to use in all personal and commercial projects.
Demo and download: CODROPS :: http://tympanus.net/codrops/2010/07/05/minimalistic-slideshow-gallery
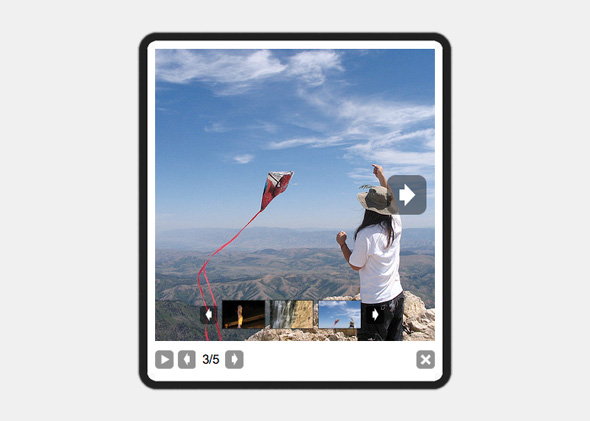
prettyPhoto
prettyPhoto is a jQuery based lightbox clone. Not only does it support images, it also add support for videos, flash, YouTube and iFrames. It’s a full blown media lightbox. The setup is easy and quick, plus the script is compatible in every major browser. It comes with useful APIs so prettyPhoto can be launched from nearly anywhere.
What’s great about prettyPhoto?
- very easy to setup
- fully customizable with CSS
- play slideshow option
- when opening a gallery in prettyPhoto an inline gallery is presented over the photo
- ability to initialize multiple prettyPhoto with different settings
- can play: images, flash, youtube, vimeo, quicktime movies, external websites (inframe), inline content (text and images)
- works with Firefox 2.0+, Safari 3.1.1+, Opera 9+, Internet Explorer 6.0+
License: Free to use in all personal and commercial projects, distributed under Creative Commons Attribution 2.5 license.
Demo and download: Stephane Caron :: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone
s3Slider
s3Slider jQuery plugin comes handy if you are looking for something simple. You can easily customize it and set up a nice slideshow in just a few minutes.
What’s great about s3Slider?
- easy to implement
- compatible with many browsers
- nice slideshow effect
License: Free to use in all personal and commercial projects, distributed under Creative Commons Attribution 2.5 license.
Demo and download: Serie3 :: http://www.serie3.info/s3slider
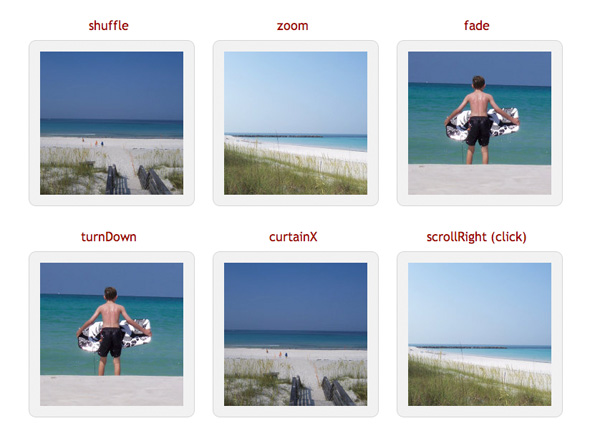
jQuery Cycle Plugin
The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. The plugin provides a method called cycle which is invoked on a container element. Each child element of the container becomes a “slide”. Options control how and when the slides are transitioned. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more.
What’s great about jQuery Cycle Plugin?
- fantastic transitions
- supports pause-on-hover, auto-stop, auto-fit
- before/after callbacks
- click triggers and much more
- very good documentation and faq
- plenty of demos
License: Free to use in all personal and commercial projects, distributed under MIT and GPL licenses.
Demo and download: MALSUP :: http://www.malsup.com/jquery/cycle